|
|
 发表于 2018-7-12 19:24:40
|
显示全部楼层
发表于 2018-7-12 19:24:40
|
显示全部楼层
本帖最后由 STmove 于 2018-7-12 19:27 编辑
同样要注释掉position:relative才能垂直居中,求解
- <!DOCTYPE HTML>
- <!-- 0004页面美化,learned from 不二如是 -->
- <html>
- <head>
- <meat charset="utf-8">
- <title>welcome to the world of HTML</title>
- <meta name="viewport" content="width=device-width,initial-scale=1.0">
- <meta name="keywords" content="STmove,test">
- <meta name="description" content="学习测试">
- <meta name="author" content="STmove">
-
- <style type="text/css">
- html
- {
- height:100%;
- }
- body
- {
- background:url("320980.jpg") center center; /*设置背景图水平和垂直位置为居中 */
- background-size:cover; /*cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。*/
- margin:0;
- padding:0;
- <!-- position:relative; --> /*相对坐标*/
- }
- #container
- {
- width:100%;
- text-align: center; /*文字位置水平居中*/
- position: absolute; /*绝对坐标*/
- top:50%; /*距顶50%*/
- transform:translateY(-50%); /*transform:该属性允许我们对元素进行旋转、缩放、移动或倾斜。translateY(-50%):沿Y轴整体上移一半*/
- }
- h1{color:#0bf;}
- p{color:#afe;}
- a{color:#fff;}
- </style>
- </head>
- <body>
- <div id="container">
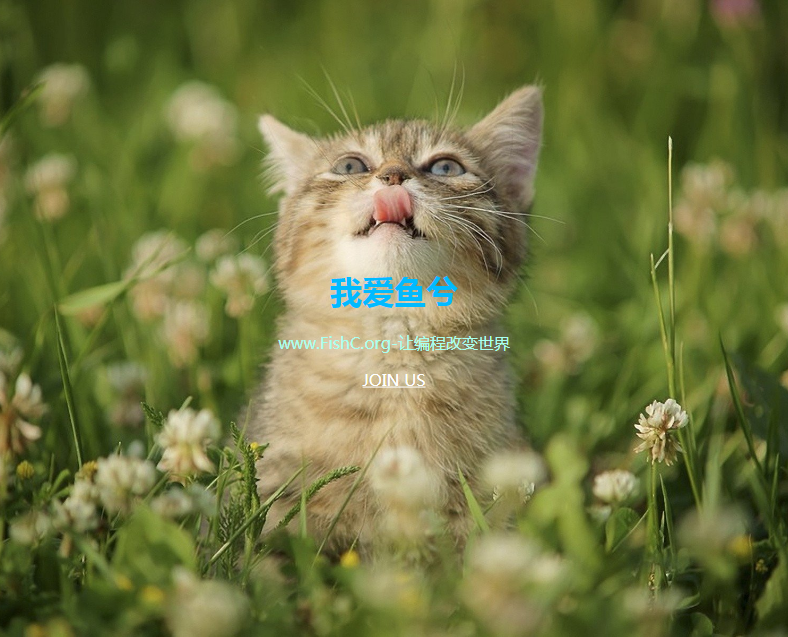
- <h1>我爱鱼兮</h1>
- <p>www.FishC.org-让编程改变世界</p>
- <a href="http://www.FishC.org" target="_blank">JOIN US</a>
- </div>
- </body>
- </html>

|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)