|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
继续昨天的项目,这次我们利用上第二个fragment,修改fragment_blank_fragment2.xml文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.example.xinwei.fragmentkotlin.BlankFragment2">
- <TextView
- android:id="@+id/idtextb"
- android:layout_width="300dp"
- android:layout_height="70dp"
- android:background="#ff0000"
- android:layout_marginTop="150dp"
- android:layout_gravity="center_horizontal"
- android:text="@string/hello_blank_fragment" />
- <Button
- android:id="@+id/idbuttonc"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:layout_marginTop="150dp"
- android:text="旋转" />
- </LinearLayout>
修改BlankFragment2.kt文件:
- package com.example.xinwei.fragmentkotlin
- import android.app.Fragment
- import android.os.Bundle
- import android.view.LayoutInflater
- import android.view.View
- import android.view.ViewGroup
- import android.view.animation.RotateAnimation
- import android.widget.Button
- import android.widget.TextView
- class BlankFragment2 : Fragment() {
- var view1:View?=null
- var button1:Button?=null
- var text:TextView?=null
- override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
- savedInstanceState: Bundle?): View? {
- view1=inflater.inflate(R.layout.fragment_blank_fragment2, container, false)
- button1=view1?.findViewById<Button>(R.id.idbuttonc)
- text=view1?.findViewById<TextView>(R.id.idtextb)
- rotateRect()
- return view1
- }
- private fun rotateRect() {
- var rotate=RotateAnimation(0.0f,360.0f,350.0f,35.0f)
- rotate.duration=3000
- button1?.setOnClickListener {
- text?.startAnimation(rotate)
- }
- }
- }
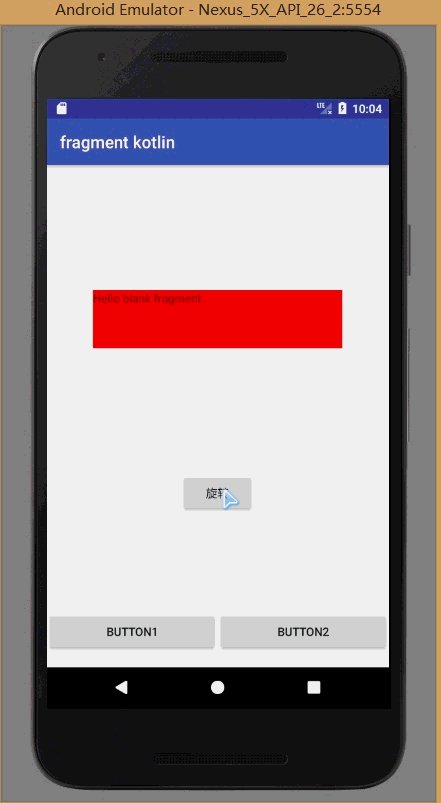
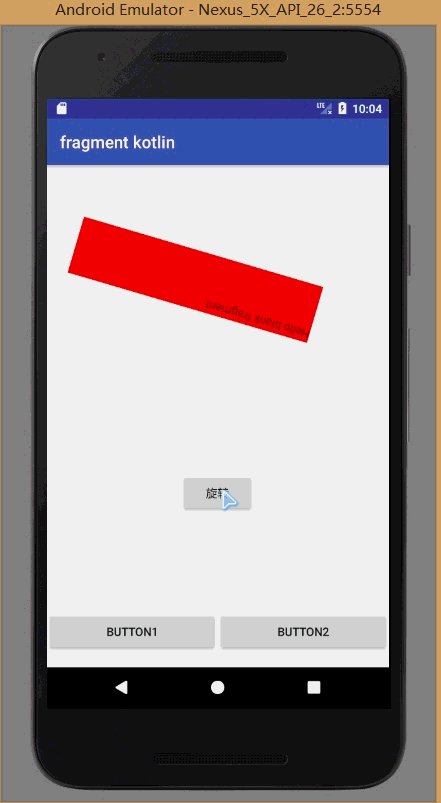
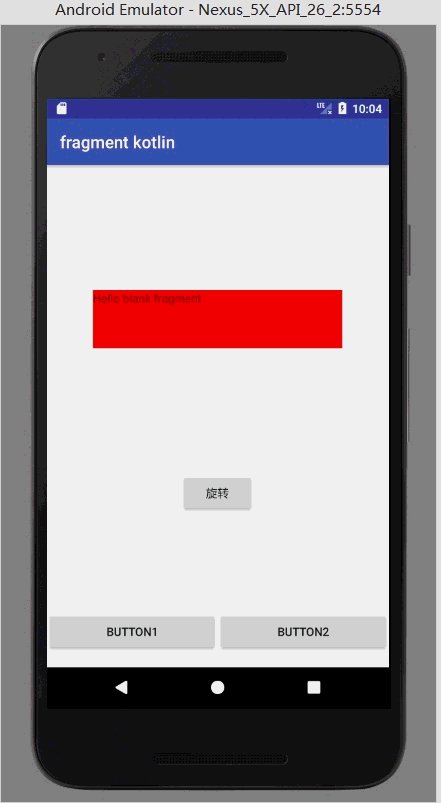
效果图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)